Vor kurzem habe ich ein eigenes WordPress Theme für den Buchblog meiner Freundin fertiggestellt (mehr dazu bald) und probierte dazu allerei aus. Ein cooler Effekt, der den Weg auf den Blog gefunden hat, ist der Schreibmaschineneffekt, den ich letztens hier vorgestellt habe. Einen weiteren, den ich womöglich noch in Zukunft einbauen werde, zeige ich jetzt.
Die Idee
Da der Blog Buchstabenregen heißt und sich hauptsächlich um Buchrezensionen dreht, wäre eine ausgereifte Übersichtsseite über alle Rezensionen wünschenswert. Dafür wird aktuell einfach eine chronologische Liste aller Rezensionen angezeigt. Für die Zukunft plane ich jedoch ein Grid mit den Covern der Bücher (denn jeder mag Bilder). Das ist nicht weiter schwer und wird eingebaut, sobald sich genug Rezensionen auf der Seite befinden.
Der spaßige Teil ist für mich, wie immer, die Animationen. Um einen gewissen „Ohoo“-Effekt beim Betrachter des Grids zu erzeugen, soll es sich beim Laden der Seite erst aufbauen. Eine simple Idee wäre die Bilder nach und nach einzublenden. Um dann noch etwas Bezug zum Thema zu nehmen sollen die Bilder von oben nach und nach an ihren Platz ‚regnen‘. In meinem Kopf sieht das schon gut aus, mal sehen wie es sich mit der Umsetzung verhält^^
Ich brauche also:
- Ein Grid mit ca. 15 Bildern in 1-4 Spalten (responsive)
- Eine CSS Keyframe Animation für den Bilderregen
- Eine Funktion, die diese Animation nach und nach auf die Bilder anwendet
Die Umsetzung
Zuerst das HTML Grundgerüst. Ziemlich selbsterklärend. Styles packe ich zum testen einfach mit in die HTML.
<div class="grid-wrap">
<div class="grid">
<div class="item"><img src="img/buch1.jpg"></div>
<div class="item"><img src="img/buch2.jpg"></div>
<div class="item"><img src="img/buch3.jpg"></div>
<div class="item"><img src="img/buch4.jpg"></div>
<div class="item"><img src="img/buch5.jpg"></div>
<div class="item"><img src="img/buch6.jpg"></div>
<div class="item"><img src="img/buch7.jpg"></div>
<div class="item"><img src="img/buch8.jpg"></div>
<div class="item"><img src="img/buch9.jpg"></div>
<div class="item"><img src="img/buch10.jpg"></div>
<div class="item"><img src="img/buch11.jpg"></div>
<div class="item"><img src="img/buch12.jpg"></div>
<div class="item"><img src="img/buch13.jpg"></div>
<div class="item"><img src="img/buch14.jpg"></div>
<div class="item"><img src="img/buch15.jpg"></div>
</div>
</div>
<style>
.grid-wrap {
margin: 50px auto;
max-width: 100%;
box-sizing: border-box;
}
.grid {
text-align: center;
padding: 10px;
}
.grid .book{
display: inline-block;
padding: 10px;
box-sizing: border-box;
width: 240px;
height: 360px;
}
.book> img{
width: 200px;
}
</div>
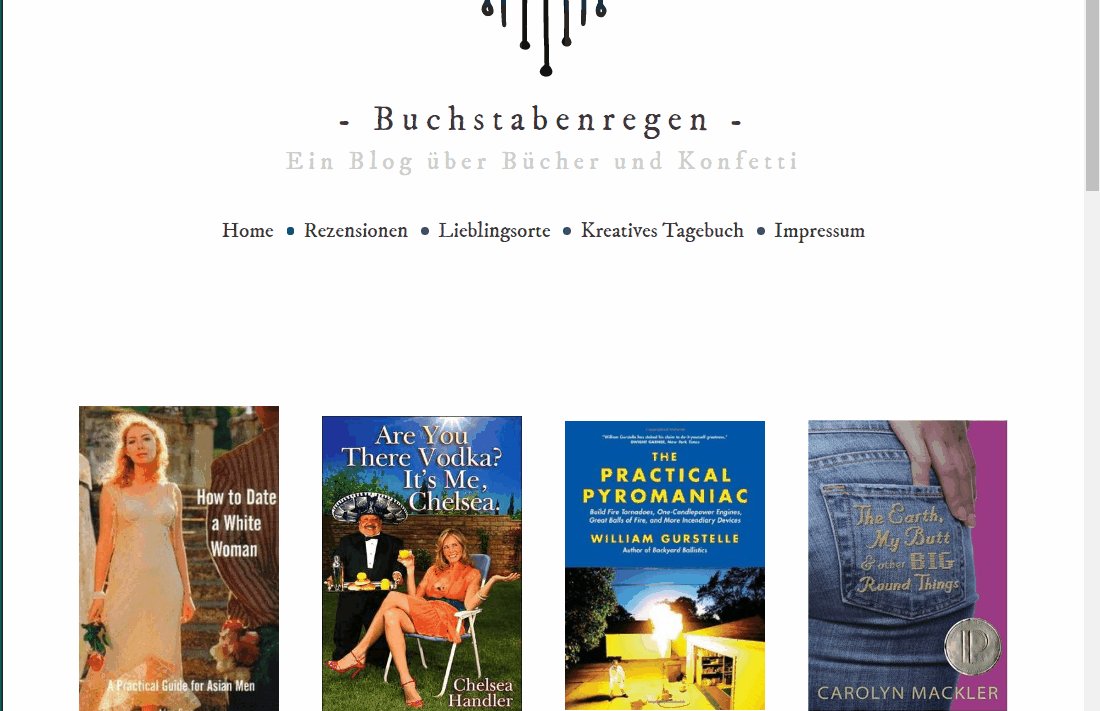
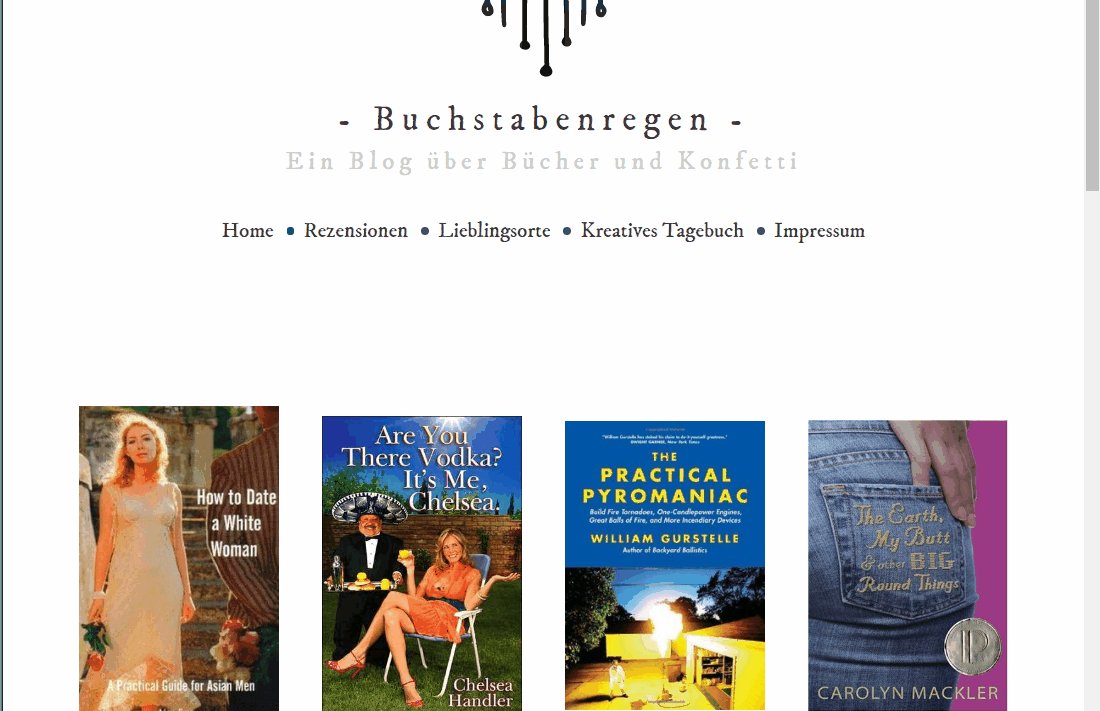
Zum Befüllen meines Tests, wollte ich nicht einfach graue Boxen nehmen, weshalb ich kurzerhand noch ‚weirdest book titles‘ googelte. Das Ergebnis ist nun folgendes:

Sieht doch ganz gut aus! Nun also zur Animation. Hierfür binde ich erst einmal jQuery ein, denn jQuery ist mein Freund. Damit fügen wir dann jedem Buch eine Klasse hinzu und das CSS in dieser Klasse über nimmt die Animationsmagie. Dafür setze ich die Bücher zunächst auf unsichtbar und erstelle die Klasse, welche die Bücher wieder sichtbar macht. In diese füge ich gleich den Trigger für die Animation ein. Ich nenne sie ‚raining‘, sie dauert 600ms und soll über die Zeit schneller werden (ease-in). Mit forwards bleibt die Animation am Ende stehen und springt nicht zurück:
.book {
opacity: 0;
}
.book.is-visible {
-webkit-animation: raining 600ms ease-in forwards;
animation: raining 600ms ease-in forwards;
}
Nun zur Funktion, welche die zweite Klasse hinzufügt Diese steht am Ende der HTML Datei, bin wieder zu faul das auszulagern:
<script src="js/jquery.js"></script>
<script>
$('.book').each(function(i) {
$('.book').eq(i).addClass('is-visible');
});
</script>
Nun braucht es nur noch ein Paar Keyframes für die ‚raining‘ Animation. Beim Start der Animation ist das Bild 600px nach oben verschoben. Achtung, das funktioniert nur mit translateY. Ich habe es erst mit margin-top und top versucht, doch das funktioniert nur wenn alle Bilder in einer Reihe sind. In der zweiten Reihe springen sie dann am Ende von der ersten Reihe nach unten. Kurz vor Ende der Animation ist das Bild angekommen. Macht nicht viel Unterschied aber was soll’s. Vom Anfang zum Ende wird außerdem die Sichtbarkeit erhöht und fertig:
.book.is-visible {
-webkit-animation: raining 600ms ease-in forwards;
animation: raining 600ms ease-in forwards;
}
@-webkit-keyframes raining {
0% {
transform: translateY(-600px);
opacity: 0;
}
90% {
transform: translateY(0px);
}
100% {
opacity: 1;
}
}
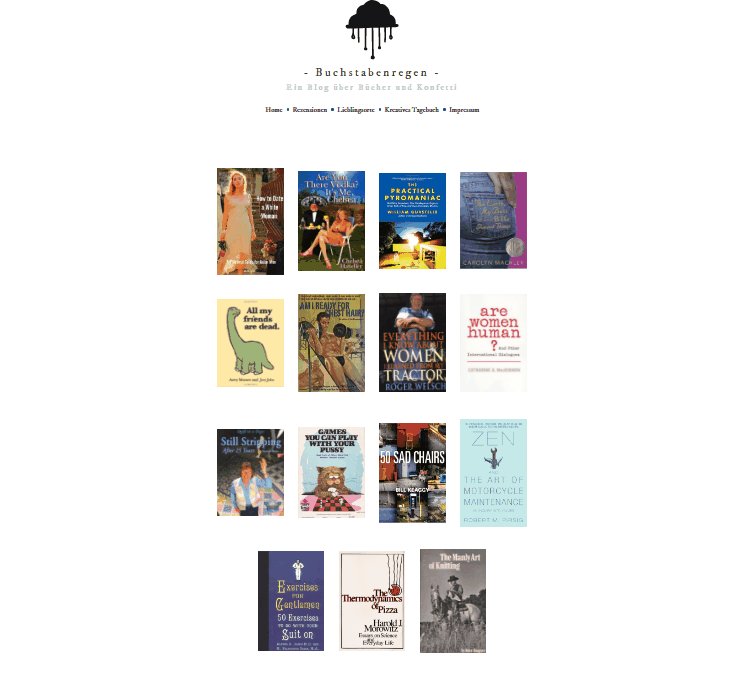
Das Zwischenergebnis sieht nun so aus:
Alle fallen gleichzeitig rein. Schon nicht schlecht, doch eine Sache fehlt noch. Ich erweitere die jQuery Funktion so, dass die Bilder nacheinander fallen. Das geht leicht mit .each() und setTimeout:
$('.book').each(function(i) {
setTimeout(function() {
$('.book').eq(i).addClass('is-visible');
}, 100 * i);
});
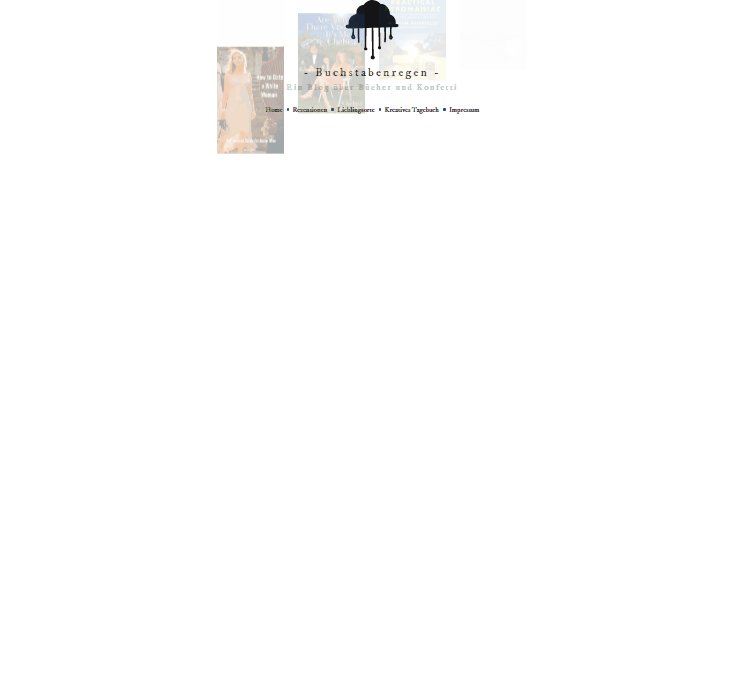
Wie siehts nun aus? (Falls es ruckelt liegts am gif)
Super! Das ist was ich wollte 🙂 Mit der Animation könnte man jetzt noch stundenlang herum experimentieren. Zum Beispiel dachte ich an einen kleinen Bounce beim Aufkommen am Ende. Auch sollte man noch schauen wie lang die Animation sein kann ohne nervig zu werden. Ich denke ich bin da hart an der Grenze, aber noch im grünen Bereich. Für jetzt soll mir das als solide Basis reichen 🙂
Das war es für heute, check doch mal die Website www.buchstabenregen.de aus, für die ich diese Animtationen gebastelt habe und ansonsten bis bald!
*macht erst mal Urlaub*




1 Gedanke zu „CSS Bilderregen Animation“
Kommentare sind geschlossen.