Ich habe mich zum Lernen von Yii nun also für die advanced Version entschieden! Lasset uns Yii lernen! Ich hab ja schon Bock drauf 🙂 Natürlich muss ich erst einmal etwas vorauslernen um dann ein Tutorial daraus zu machen, deswegen werden diese Tutorials wohl nicht wöchentlich enstehen. Das würde ich zwar schaffen, wenn nicht gerade Klausurenzeit wäre, die Deadline für mein Bachelorprojekt näher rückt und ich eigentlich nicht mal bloggen sollte…^_^ Zusätzlich habe ich 2 Stunden verschwendet, bis ich ein funktionierendes Plugin zum Code in WordPress posten gefunden habe. Oh Mann gibt es da einen Haufen Müll! Ich nutze jetzt ein Plugin namens Crayon, welches echt gut funktioniert. Wegen all diesen Rechtfertigungen heute also nur ein kurzer Einstieg.
1. MVC und Ordnerstruktur
Nachdem ihr Yii installiert habt, werdet ihr von einer Dateiflut erschlagen. Ich bin eher ein Freund des ‚learning by doing‘-Ansatzes und möchte nicht lange und breit erklären wie genau Yii unter der Haube funktioniert, kurz anschneiden müssen wir es aber.
1.1 MVC
Yii basiert auf dem Model-View-Controller-Pattern, welches die Logik und das Aussehen der Seite trennt. Viele werden von diesem Pattern bestimmt schon gehört haben. Es ermöglicht uns sauber getrennt voneinander an der Logik oder der Benutzerschnittstelle zu programmieren, ohne die anderen Teile dabei zu zerstören. Das Model enthält die nötigen Daten, die View weiß wie diese angezeigt werden sollen und der Controller nimmt Nutzeraktionen entgegen und sagt den anderen 2 Teilen Bescheid, wenn sie was ändern sollen. Es ist also einfach nur eine Art den Code zu strukturieren.
1.2 Hier geht’s los – Das Startscript
Hier drunter sehr ihr das Startscript. In einem typischen Aufruf einer Yii Webseite, landen wir zuerst im Startscript, starten hier die Yii Applikation. Anhängsel in der URL (z.B. index.php?r=post&id=1) werden analysiert und von einem Controller bearbeitet. Das Model liest aus der Datenbank und es wird Alles in die View gerendert und angezeigt. Die View bettet noch Widgets und Layouts ein und fertig ist die Webseite. Die Applikation ist dabei ein zentraler Anlaufpunkt für die ganzen Einzelteile des MVC-Patterns.
run();
1.3 Ordnerstruktur
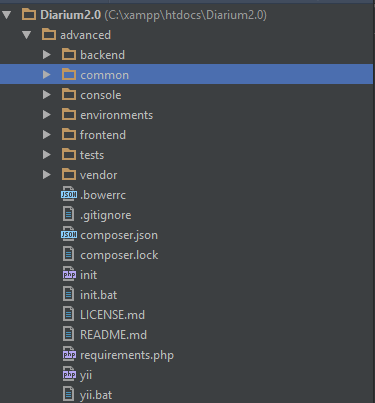
Werfen wir noch kurz einen Blick auf die höchste Ebene unserer Dateistruktur. Man bekommt ja eine Menge mit, da muss man sich erst einmal zurechtfinden! Man findet hier im advanced Setup folgende Ordner:
Also was findet man in diesen Ordnern?
- backend: Dies ist eine Applikation für Admins der Seite. Diese bekommen hier extra features und Rechte auf einer eigenen Oberfläche.
- common: Hier finden wir Zeug, das sich backend, frontend und alle anderen Applikationen teilen. Beispielsweise der Pfad zur Datenbank
- console: Eine weitere Applikation, die Konsole. Hier lassen sich so Hintergrund- undInstandhaltungssachen erledigen. Ein Beispiel wäre Datenbanken migrieren.
- environments: Erst mal unwichtig. Hier lassen sich Umgebungen spezifizieren
- frontend: Die Hauptapplikation für die eigentlichen User. Das ist die Webseite, die die User zu Gesicht bekommen.
- tests: Hier können wir unsere Tests sammeln, wenn wir auf BDD stehen
- vendor: Auf Deutsch ‚Lieferant‘. Hier finden sich Dinge von Drittanbietern, von Composer und das Yii Framework selbst
Das nächste mal werfen wir dann einen Blick in die Unterordner, leider habe ich dafür jetzt wirklich keine Zeit mehr. Bis dann!
Zu Teil 2 –>
*arbeitet am Bachelorprojekt*