Die Wahl des Code Editors ist ein Glaubenskrieg, der durch immer neu erscheinende Editoren ständig angefacht wird. Da jeder Editor gute und schlechte Seiten hat, dreht es sich meist nur um die persönliche Präferenz. Das könnte sich eventuell bald ändern, denn der neue Code Editor von Github sieht nach meiner absolut objektiven Meinung, wie der heilige Grahl unter den Editoren aus. Die Suche nach dem perfekten Editor hat ein Ende (naja, vielleicht)! Er heißt Atom.io und hat sich wie bei vielen, auch bei mir als Lieblingseditor eingenistet. Woran das liegt erzähl ich vielleicht ein anderes Mal ausführlich. Ein Grund sind jedoch die Vielzahl an Erweiterungsmöglichkeiten in Form von Packages, um die es heute geht. Ich zeige nun eine Liste meiner liebsten Atom.io Packages!
Meine liebsten Atom.io Plugins
Installieren kannst du diese Packages übrigens ganz bequem über File>Settings>Install. Dort kannst du nach den Namen der Packages suchen.
Emmet
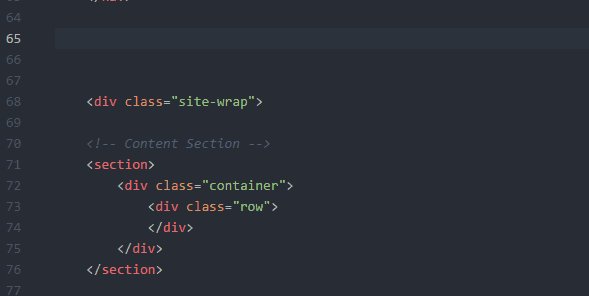
Emmet erlaubt es uns langwieriges Tippen von HTML markup zu vermeiden. Man tippt ein bestimmtes Kürzel, drückt die Emmet-Taste und erhält das fertige HTML. Vielleicht zeige ich das besser an einem Beispiel:
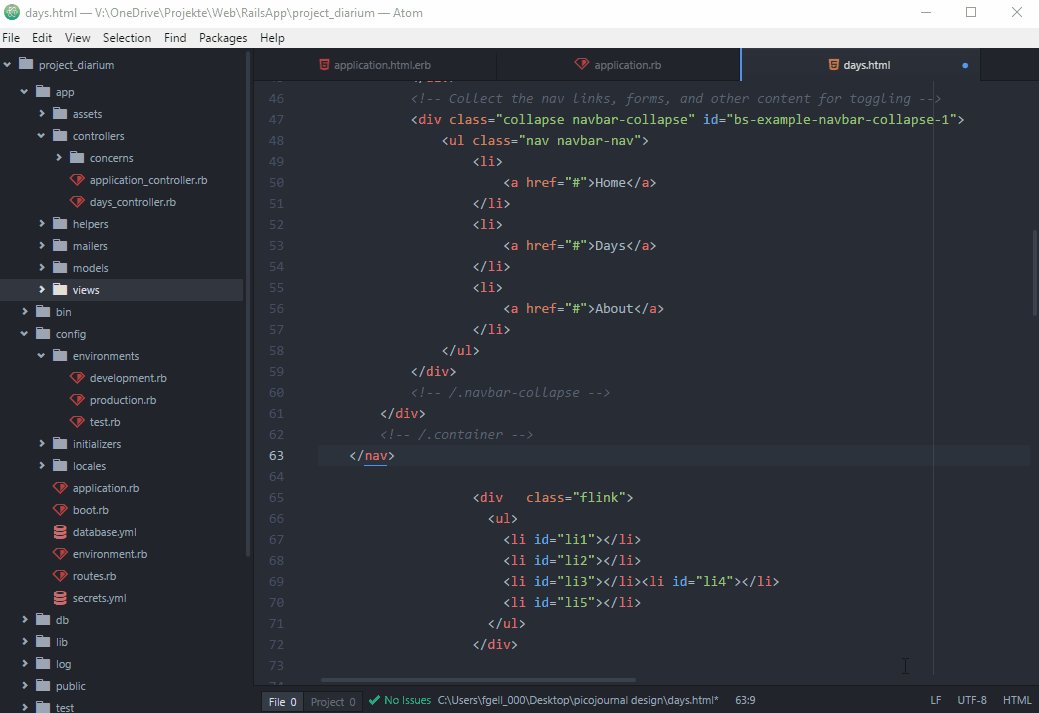
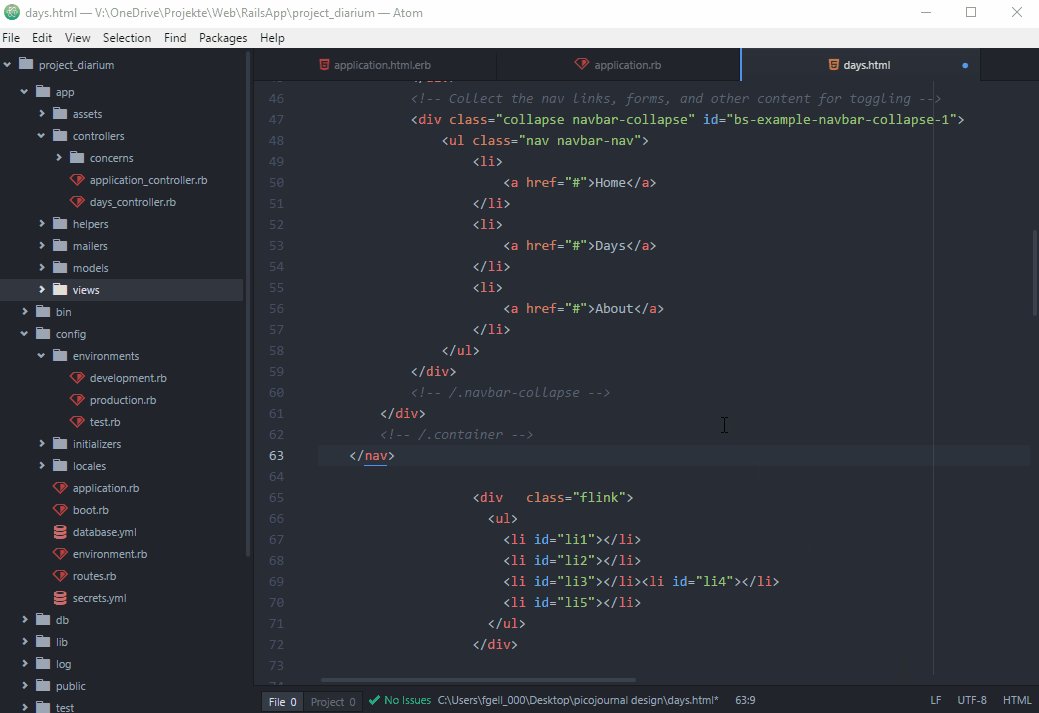
Ich will ein div mit der Klasse flink, in dem eine Liste mit fünf Unterpunkten enthalten ist, deren Listenelemente durchnummerierte IDs haben. Sieht dann so aus:
<div class="flink">
<ul>
<li id="li1"></li>
<li id="li2"></li>
<li id="li3"></li>
<li id="li4"></li>
<li id="li5"></li>
</ul>
</div>
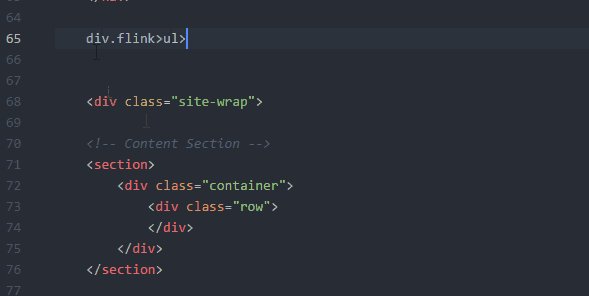
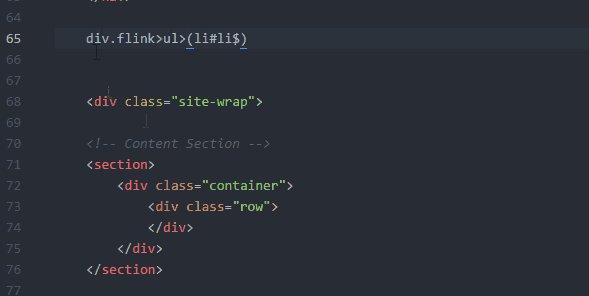
Das ist ganz schön viel zu schreiben und genau das verhindert Emmet. Nun kann ich Folgendes tippen und dann Tab drücken:
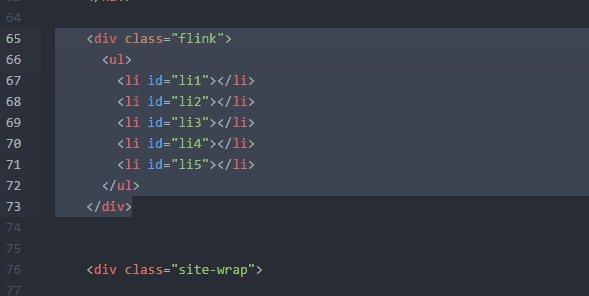
Der Punkt gibt dem Element die Klasse mit dem nachfolgenden Text. Das Größer-Zeichen verschachtelt Tags. Das Dollar-Zeichen erzeugt die Nummerierung. Und die Klammern sind mit der *5 für die fünfache Ausführung da. Weitere Regeln findest du auf www.emmet.io.
So cool!!!
file-icons
Hiermit bekommen die Dateien kleine, hübsche Grafiken um sie besser auseinander halten zu können. Sie sind auf den nächsten Bildern zu sehen!
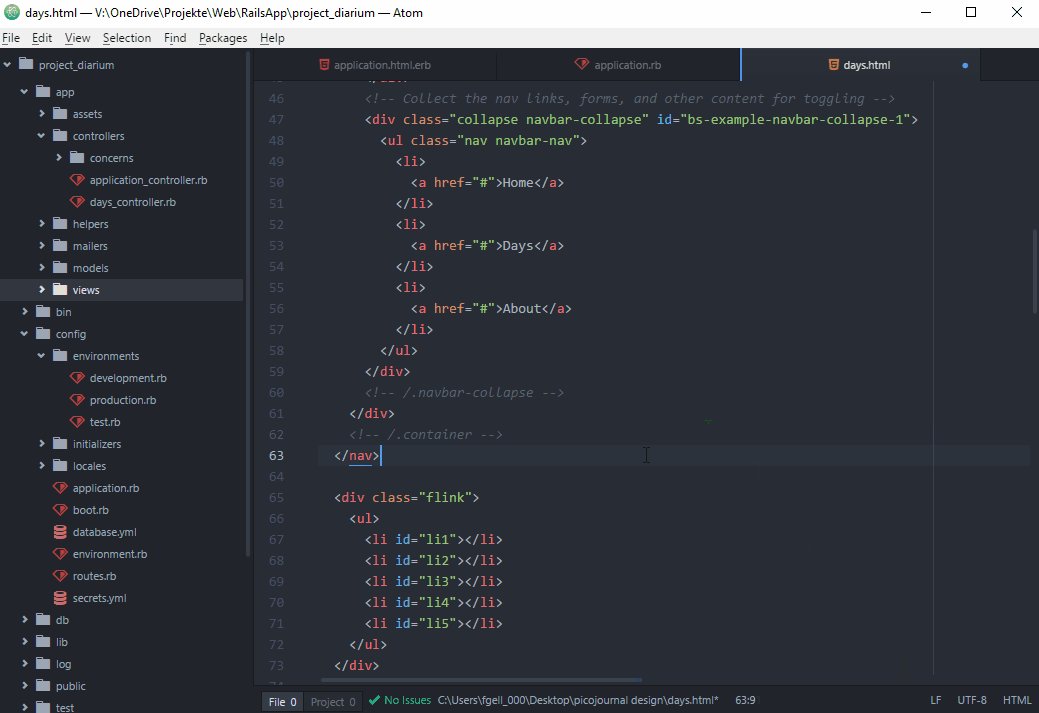
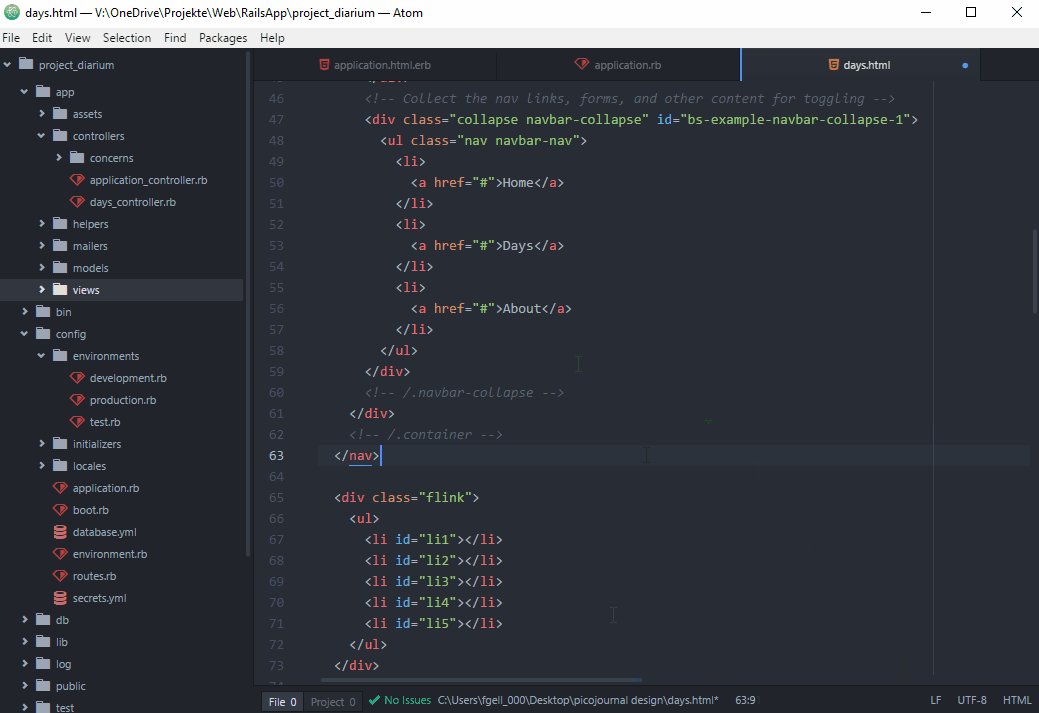
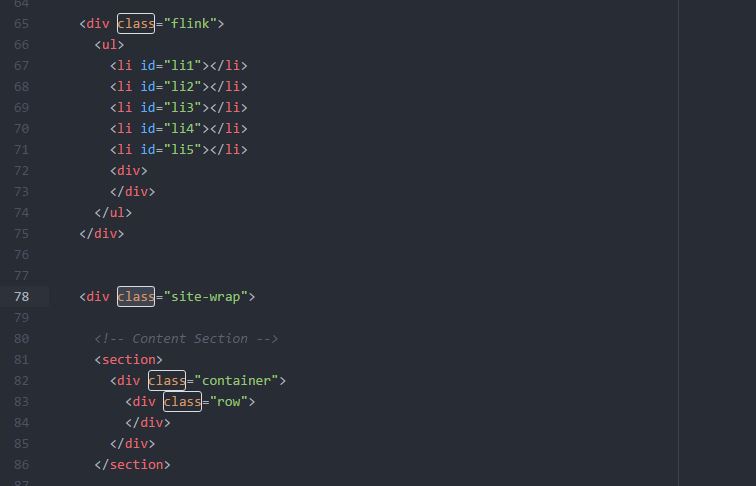
atom-beautify
Ich hasse es, wenn divs nicht richtig eingerückt sind. Bei großen Projekten passiert sowas allerdings schnell. Dagegen hilft beautify.
Einmal Strg+Alt+b gedrückt und das HTML ist wunderschön eingerückt!
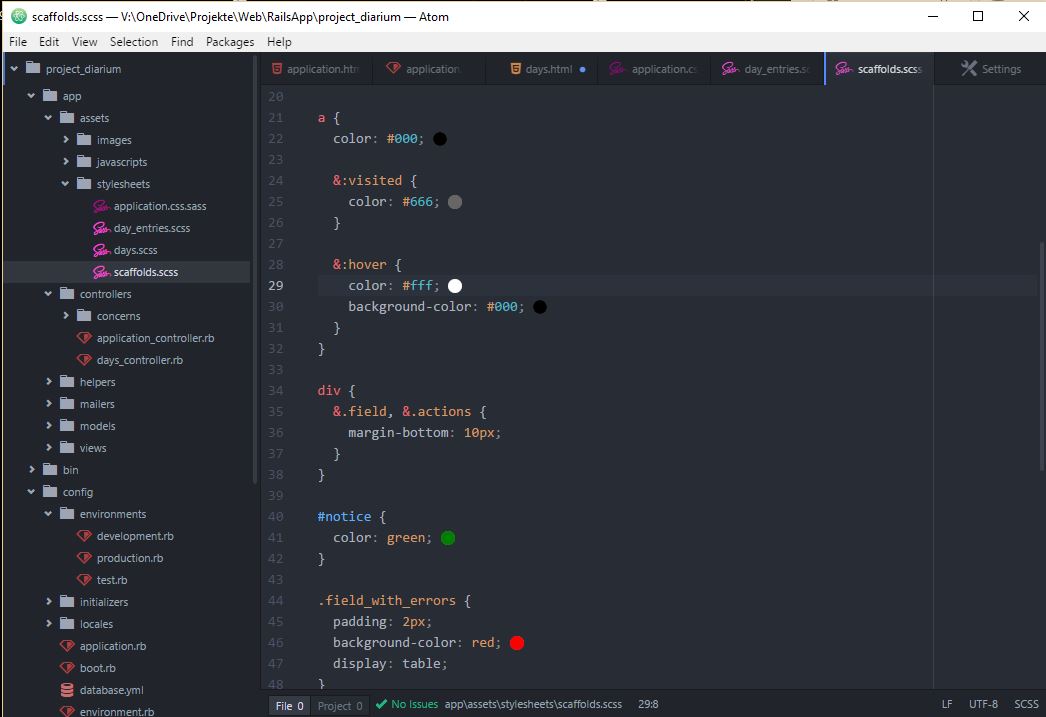
pigments
Dieses Plugin zeigt uns die Farben, die wir im Projekt definieren, direkt an. Standardmäßig färbt es den Hexcode ein, ich habe es aber in den Optionen des Plugins von ‚background‘ auf ‚dot‘ umgestellt um diesen hübschen Punkt zu erhalten.
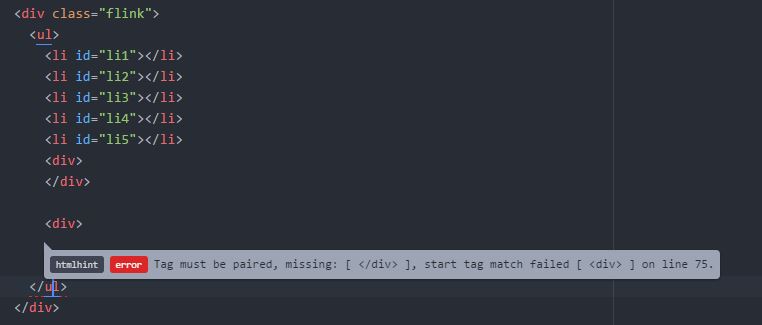
linter-htmlhint
Dieses Package hilft beim Fehler finden. Hier habe ich mal ein div geöffnet, ohne es zu schließen und werde beim speichern darauf hingewiesen. Gibt es auch für andere Sprachen.
highlight-selected
Das sollte eigentlich standardmäßig dabei sein. Ein kleines, feines Feature. Klickt man ein Wort doppelt an, werden alle Vorkommen dieses Wortes umrahmt.
lessthan-slash
Mit diesem Package lassen sich HTML Tags schneller schließen. Tippt man ‚</‚ wird automatisch der richtige tag geschlossen. Nicht mehr, nicht weniger.
Es gibt noch eine Menge mehr nützlicher Packages, aber das sind die, die ich zur Zeit nutze. Demnächst werde ich noch einen Color Picker und die Minimap testen. Der Color Picker lässt einen in einem Farbrad schnell eine Farbe wählen. Die Minimap zeigt rechts am Rand eine Übersicht des gesamten Code einer Datei und wo man sich darin gerade befindet.
Die ganzen Packages beinhalten so unglaublich viele, nützliche Shortcuts, dass man sich schnell überfordern kann. Ich konzentriere mich momentan nur darauf Emmet sinnvoll zu nutzen. Also, installiere nicht zu viele Packages auf einmal! Und falls du lieber Sublime oder N++ nutzen willst, viele Packages (wie Emmet) gibt es überall.
So, nun ladet euch den einzig wahren Editor runter und legt los: https://atom.io/ Bis bald!
*</div>*







1 Gedanke zu „Schneller entwickeln mit Atom.io Packages“
Kommentare sind geschlossen.