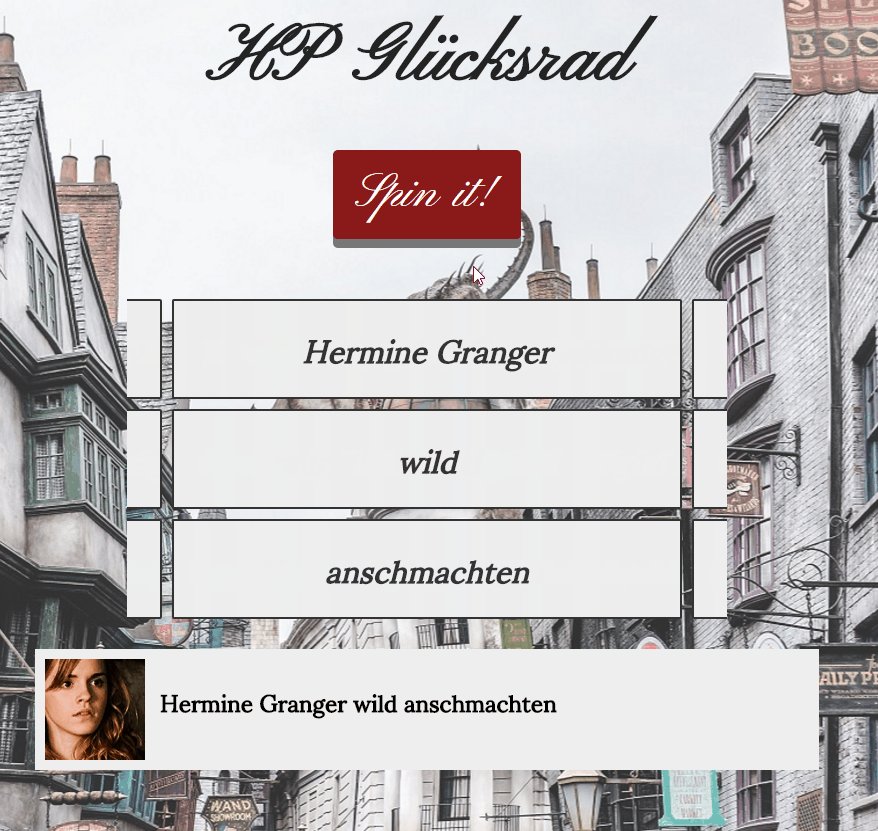
Dreh am Rad und finde raus was du mit den Charakteren aus Harry Potter anstellst! Die Ergebnisse bestehen immer aus drei Wörtern, bei denen teils recht lustige Kombinationen entstehen. Eigentlich wollte ich nur kurz ein Framework namens Flickity testen, daraus wurde dann dieses kleine Programm.
Das Framework des Karussells, Flickity ist wirklich gut ausgestattet. Einfach eingebunden und dann mit folgendem Codeblock ein Karussell initialisiert. Deswegen finde ich es auch gerechtfertigt, dass für kommerzielle Zwecke Geld für eine Lizenz verlangt wird. Hier darfst du gerne alles klauen (F12 im Browser) 🙂
var $carousel1 = $('.carousel1').flickity({
autoPlay: 150,
wrapAround: true,
prevNextButtons: false,
pageDots: false,
pauseAutoPlayOnHover: false
});
Das Starten und nacheinander Stoppen der drei Karussells klappte auch leichter als gedacht, da Flickity eine sehr klare API anbietet.
$carousel1.flickity('playPlayer');
$carousel2.flickity('playPlayer');
$carousel3.flickity('playPlayer');
setTimeout(function() {
$carousel1.flickity('stopPlayer');
}, getRandomArbitrary(2000, 3000));
setTimeout(function() {
$carousel2.flickity('stopPlayer');
}, getRandomArbitrary(3000, 4000));
setTimeout(function() {
$carousel3.flickity('stopPlayer');
}, getRandomArbitrary(4000, 5000));
Der Rest ist weniger interessant. Beim neu drehen wird der aktuelle Charakter gelöscht und wenn keine mehr da sind wird eine „Fertig“-Nachricht angezeigt.
So viel dazu! Teste es aus und lass mich wissen, ob ich noch was daran verbessern soll 🙂 Bis nächste Woche!
*kuriert Erkältung mit Salsa Dip*



1 Gedanke zu „Harry Potter Glücksrad – kleines lustiges jQuery Nebenprojekt“
Kommentare sind geschlossen.