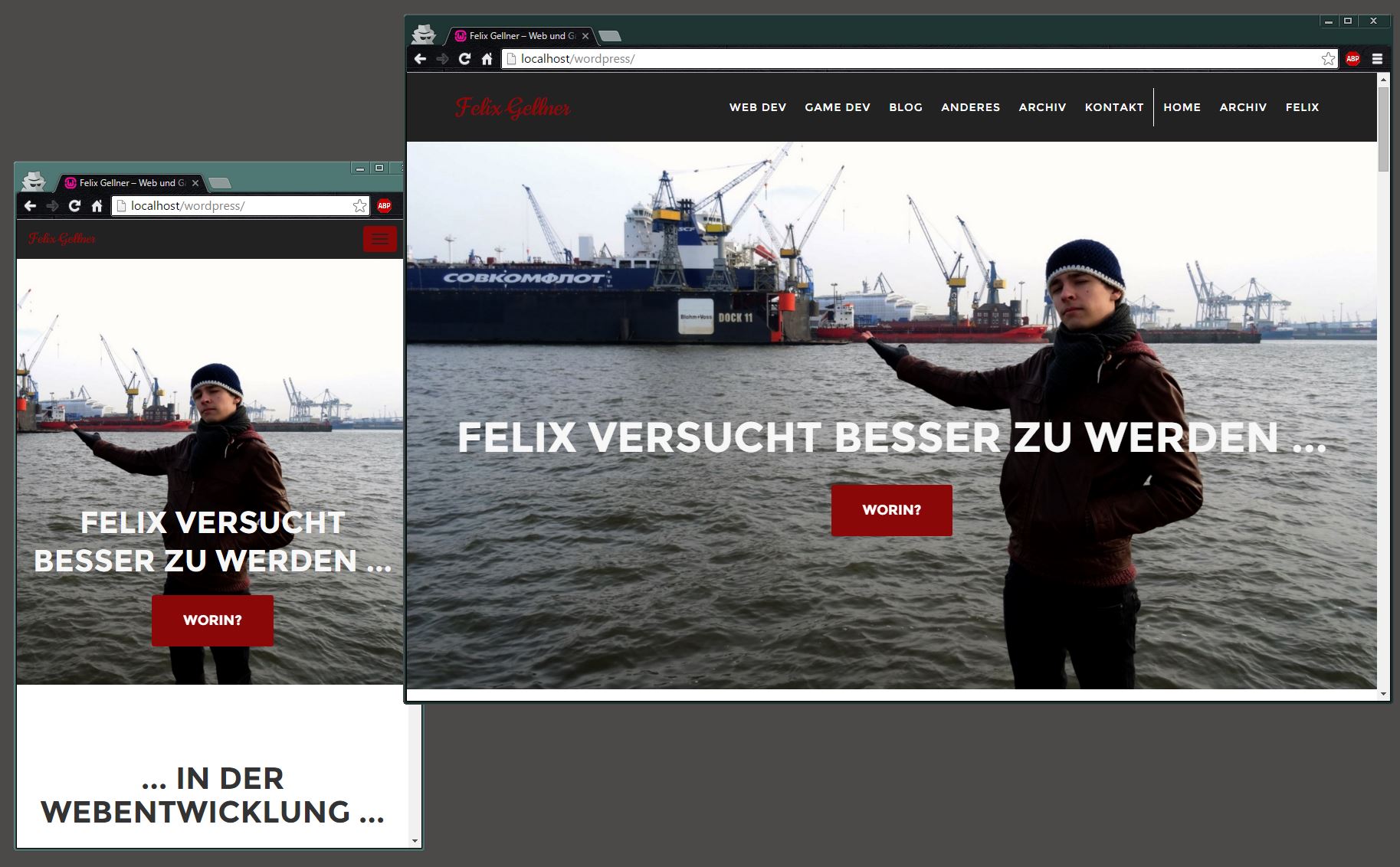
Im Dezember habe ich angefangen darüber nachzudenken, mir eine Portfolio Seite anzulegen. Die Domain mit meinem Namen hatte ich mir schon vor längerer Zeit gesichert, sie leitete einen aber nur auf diese Seite weiter. Im Rahmen dessen, dass ich schon immer lernen wollte, wie man selbst WordPress Themes entwickelt, sah ich das als eine gute Übung und begann mit meinem neuen Projekt. Und nun, nach vielen Stunden Arbeit und neu erlangten Stirnfalten, ist die Seite fertig! Seht sie euch an!
Sie ist komplett responsiv, funktioniert also auch auf dem Handy gut. Sie ist fast komplett dynamisch, was heißt, ein Nicht-Programmierer kann alle Daten in der WordPress Backend ändern. Sie zeigt jeweils meine drei besten Projekte aus der Webentwicklung und aus der Spieleentwicklung. Ziel für die Zukunft wird also sein, eines der drei zu toppen und zu ersetzen.
Ressourcen
Hier eine Liste nützlicher Ressourcen, die ich in diesem Projekt verwendet habe:
Programmierung
- Bootstrap.com – Mein liebstes Framework zur Erstellung responsiver Webseiten, die auch auf dem Handy gut aussehen!
- Bootsnipp.com – Bootstrap Schnipsel zur Inspiration.
- Startbootstrap.com – Mehr Bootstrap Inspiration, hier habe ich mein dynamisches Menü abgeguckt.
- Underscores – Ein leeres Themegerüst für WordPress Themes.
- Less.js – Ein Css Preprocessor, habe ich in diesem Beitrag mal erklärt.
- Codrops.com – Von dieser Seite habe ich nichts benutzt, aber die machen auch sehr coole Codeschnipsel.
- Search-Replace-DB – Ein Tool zur Datenbankmigration, nachdem man die Seite lokal fertig hat und die ‚localhost‘-s in der Datenbank loswerden muss.
WordPress Plugins
- Contact Form 7 von Takayuki Miyoshi – Ermöglicht schnelles Einbinden eines Kontaktformulars.
- Advanced Custom Fields von Elliot Condon – Erlaubt mir exaktes Anpassen von Inhalten über die WP Backend (Details).
- Intuitive Custom Post Order vin hiljiri – Damit kann ich meine wenigen Posts schnell so sortieren, wie ich will.
- AddFunc Head & Footer Code von AddFunc – Brauchte ich für die Einbindung eines Spiels direkt in den Post, da man von dort sonst nicht an den head-tag kommt. Wäre eventuell auch mit iframes zu lösen gewesen.
Grafiken
- unsplash.com – Hübsche gratis Bilder.
- negativespace.co – Mehr hübsche gratis Bilder.
How Tos
- Neben den üblichen Verdächtigen (Stackoverflow und Google) habe ich einen Bootstrap to WordPress Kurs von Brad Hussey verfolgt.
Was jetzt?
Ich habe die Farbwahl von meiner neuen Seite an flinkblog angepasst. Und auch felixgellner.de ist nicht perfekt designed, ich denke aber, dass alle zustimmen würden, dass sie besser aussieht als flinkblog. Vor allem die Projekt- und Portfolioseite (welche nun ja auch etwas redundant sind), sehen für mich nicht gut genug aus. So entsteht für mich zwischen den beiden Seiten irgendwie ein Bruch, den ich da nicht haben will. Deswegen muss die Verbesserung dieser Seite eindeutig auf die To-Do Liste 🙂 Wann genau ich das mache, will ich aber noch nicht festlegen. Was passiert jetzt mit felixgellner.de? Die Seite ist ein tolles Schaufenster für meine Fähigkeiten und diese sind momentan ganz nett, aber ich möchte noch bessere Projekte ausstellen! Das Ziel lautet also, bessere Spiele und Webseiten bauen, yeaah! Naja, sowas braucht Zeit, aber ganz gemächlich wird hier alles besser werden und darauf freue ich mich schon! Bis nächste Woche, baut an eurem Imperium weiter!
*lädt Podcasts für Zugreise runter*