Ich habe irgendwann mal auf diesem Blog geschrieben, dass ich Programmierfortschritt teilen möchte, den ich an eigenen Projekten erzielt habe. Manchmal wird mir das Schreiben eines Blogposts allein aber schon zu zeitaufwendig und dann bleibt keine Zeit mehr zum Programmieren. Deswegen heute wenig Geschwafel, denn die Blogzeit ging gestern schon beim Designen von PicoJournal drauf!
Was ist PicoJournal?
Das ist die Reinkarnation meines Lieblingsprojekts Diarium. Das fange ich immer wieder an und höre wieder auf. Es ist grob gesagt eine Webseite, in der man nur einmal am Tag einen Post in Tweetlänge verfassen kann, der zusammenfassen soll, wie der Tag so war. So kann man mal einen Blick zurück werfen und die Tage verschwimmen weniger. Keine Ahnung warum ich das immer wieder neu anfange und nie fertig bekomme, das ist eine Frage für ein anderes Mal 😀 In der Zwischenzeit ist es eine hervorragende Übung für meine Weg Design Skills. Der Plan war Sass auszuprobieren, eine Landing Page und die Hauptseite mit der Anzeige der Tage zu designen. Dazu wollte ich ein wirklich solides Menü erstellen.
Meine Ergebnisse
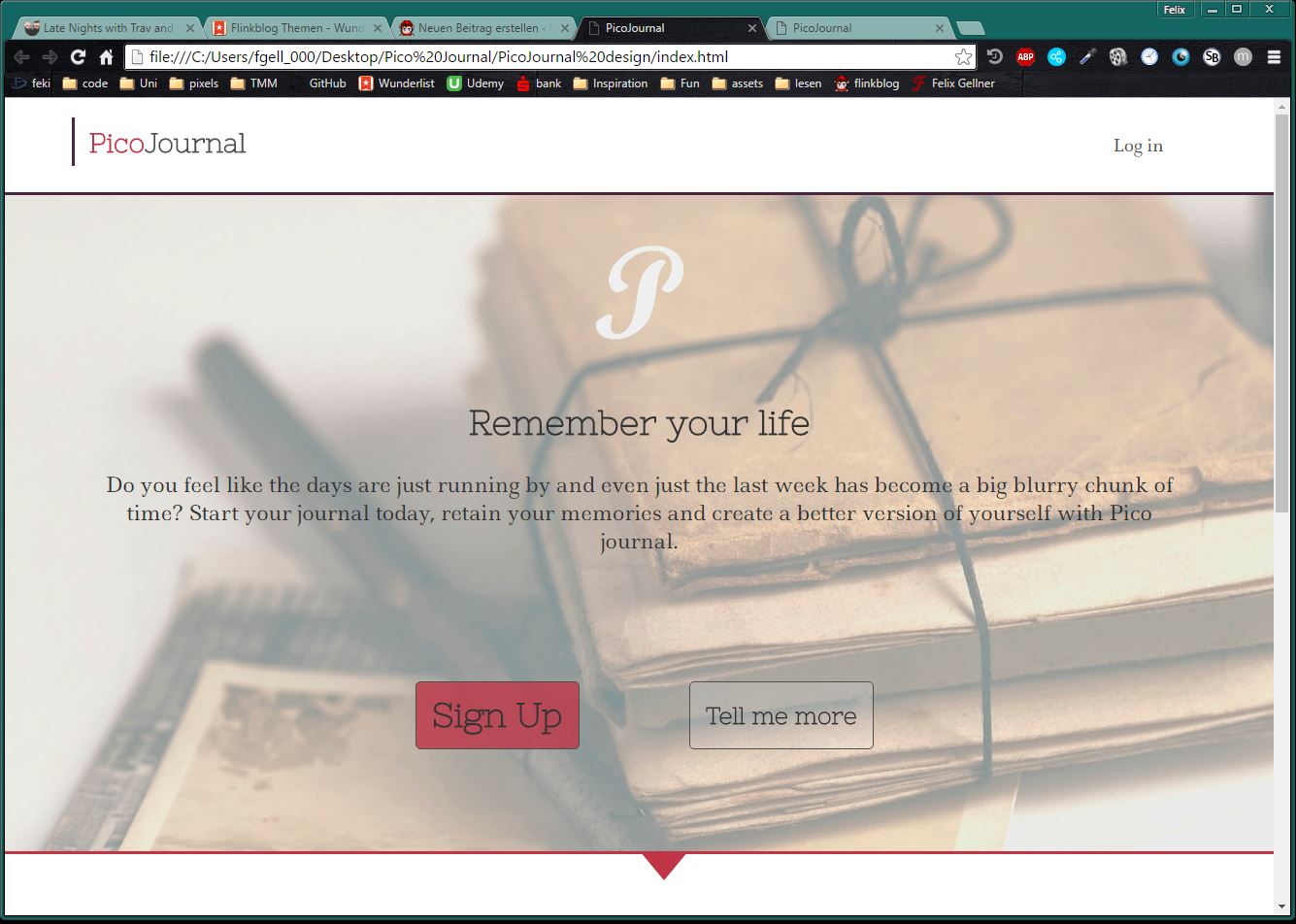
Es lief soweit ganz gut! Sass ist eine Version von Css, die komplett ohne Klammern und Semikolons auskommt, welche ich jedoch schon aus Gewohnheit setze. Es hat eine Weile gedauert, bis ich damit klar kam. Dann mein Lieblingsframework Bootstrap installiert, eine Farbpalette von colourlovers.com gezogen und los ging’s. Ich zeige einfach mal einen Screenshot und versuche herauszufinden, was gut und was schlecht ist.
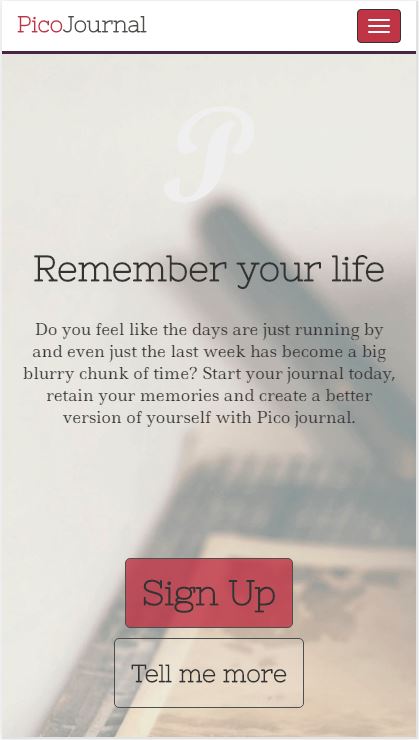
Okay, also die Farben habe ich dezent gesetzt und bin mit dem Ergebnis sehr zufrieden (hat auch lange gedauert). Das Logo ist schlicht, aber durch die Zweifarbigkeit nicht zu langweilig. Das Hintergrundbild passt gut zum Thema. Bei der Schriftart bin ich mir noch etwas unsicher, sie lässt sich nicht allzu gut lesen. Was mir noch nicht so gut gefällt, sind der Dreizeiler und die Knöpfe. Irgendwie sind die zu subtil. Kann nicht genau sagen, warum, vielleicht ist der Hintergrund zu dominant. Auf der guten Seite ist zuletzt noch die Repsonsivität (wenn auch noch nicht ganz fertig), ich habe nämlich schon eine Menge media queries eingebaut. Hier ist die Ansicht auf einem IPhone 6Plus.
Gefällt mir fast besser als am Desktop (benutzt doch eh keiner mehr, oder? :p). Der Menüknopf könnte noch etwas schöner werden.
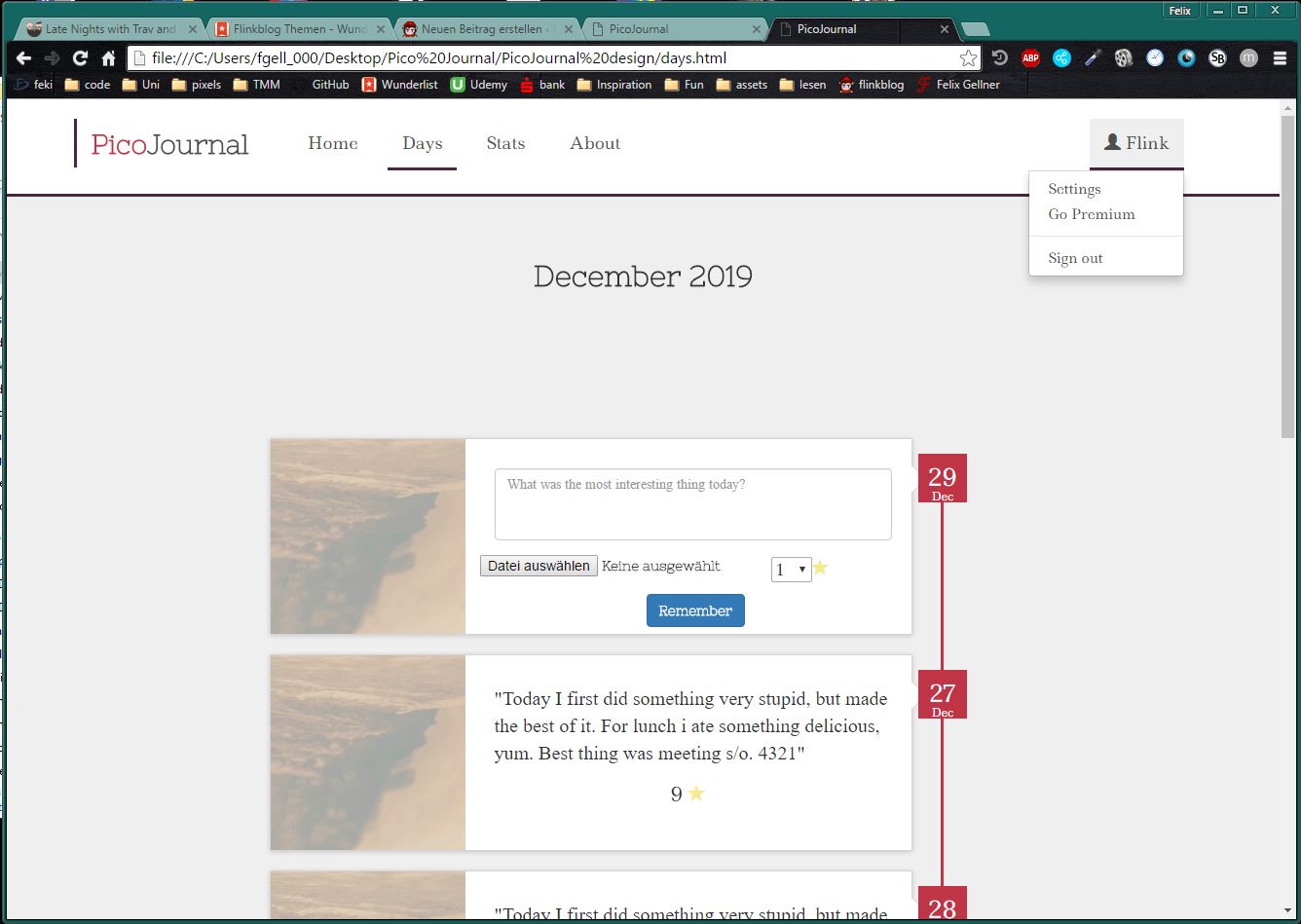
Loggt man sich nun ein, ist eines der wichtigsten Elemente die Timeline mit den Tageseinträgen. Diese habe ich aus meiner alten Version kopiert und angepasst. Für Mobile funktioniert diese allerdings noch nicht. Der oberste Eintrag ist noch nicht ausgefüllt und wird dann ein Formular enthalten. Das ist bisher nur Funktionalität und offensichtlich noch nicht aufgehübscht.
Das war’s auch schon! Dauert immer ewig, sowas zu Erstellen und die ganzen Details dauern dann nochmal doppelt so ewig. Hat aber Spaß gemacht, vielleicht zeige ich nächste Woche meinen Fortschritt. Bis dahin, mach noch was Schönes heute!
*lauscht den Stimmen der alten Götter*