Bisher konnte man sich nur mittels E-Mail anmelden und nun will ich aber auch den Username dabei haben. Da das Devise Plugin sehr viel selbst macht und ich damit noch nicht herumexperimentiert habe, könnte sich das als schwer herausstellen. Finden wirs heraus!
1.Datenbank anpassen
Um in Devise ein neues Feld hinzuzufügen müssen mehrere Dinge geschehen. Als erstes braucht die Datenbank, die Devise angelegt hat, eine neue Spalte für den Username. Das geht über die Konsole mit folgendem Befehl:
rails generate migration AddUsernameToUsers (<-name frei wählbar)
Die Konsole teilt einem mit, dass es eine neue Migration angelegt hat. Diese liegt unter db/migrate. Beim Öffnen der erstellten Datei findet sich noch nicht allzu viel. Ich ergänze diese jetzt wie folgt:
class AddUsernameToUsers < ActiveRecord::Migration
def change
add_column :users, :username, :string
add_index :users, :username, unique: true
end
end
Um diesen Migration zu übernehmen führe ich den Befehl rake db:migrate aus.
2. Sicherheitslücken schließen
Damit ein böser Hacker nichts kaputt macht, bauen wir sogenannte strong parameters ein. Diese kann man einfach wie folgt in den ApplicationController kopieren:
class ApplicationController < ActionController::Base
# Prevent CSRF attacks by raising an exception.
# For APIs, you may want to use :null_session instead.
protect_from_forgery with: :exception
# call the strong params
before_action :configure_premitted_parameters, if: :devise_controller?
def after_sign_in_path_for(resource)
home_url
end
#strong parameters method so users cant change specific db cols
protected
def configure_premitted_parameters
devise_parameter_sanitizer.for(:sign_up) { |u| u.permit(:username, :email, :password, :password_confirmation, :remember_me)}
devise_parameter_sanitizer.for(:sign_in) { |u| u.permit(:username, :email, :password, :password_confirmation, :remember_me)}
devise_parameter_sanitizer.for(:account_update) { |u| u.permit(:email, :password, :password_confirmation, :current_password)}
end
end
Mit dieser Anpassung lässt sich der Username nun nur noch dort ändern wo es vorgesehen ist.
3. HTML Form anpassen
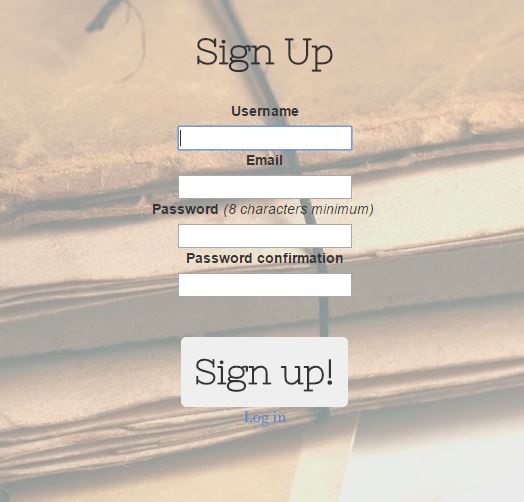
Nun muss das entsprechende Username Label auch angezeigt werden. Dafür gehe ich in den views/devise Ordner und öffne die registrations/new.html.erb. Hier wird das neue Username Feld geaddet.
<div class="field">
<%= f.label :username %><br />
<%= f.text_field :username, autofocus: true %>
</div>
<div class="field">
<%= f.label :email %><br />
<%= f.email_field :email %>
</div>
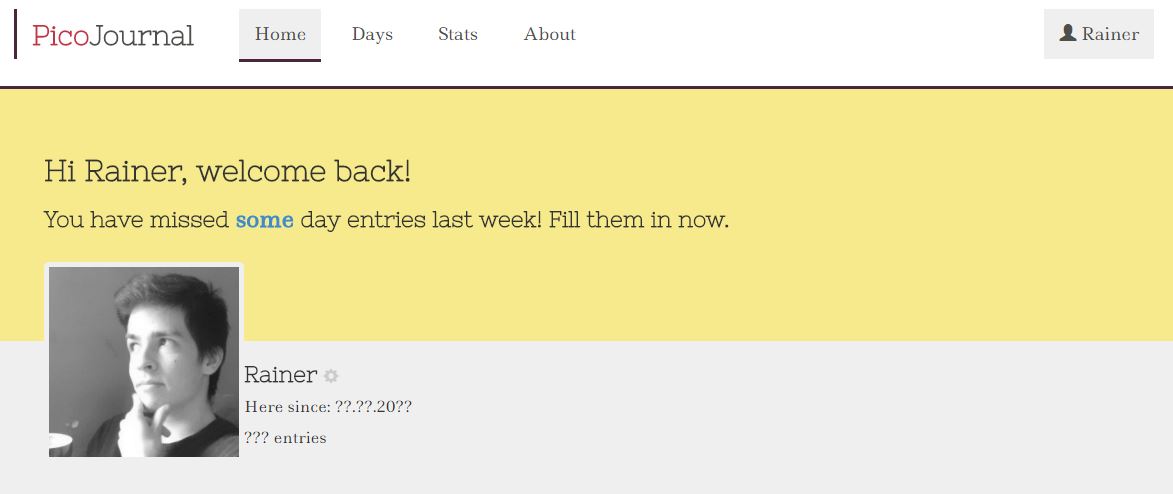
Jetzt noch an die Stellen an der der Username auftauchen soll folgendes posten: <%= current_user.email %>
4. Fertig!
Es hat mich ganz schön viel Zeit gekostet diese leichten Schritte ausfindig zu machen und zum laufen zu bringen ( sowohl lokal, als auch auf Heroku). Aber nun das Ergebnis! Ich kann mich mit Username anmelden und dieser taucht an den richtigen Stellen auf 🙂
Das war es für heute. Nächste Wochedann vielleicht mal ein Paar Arbeiten an der Hauptfunktionalität, den Tagebucheinträgen.
*repariert Fahrrad*