Hey! Ich habe meine kleine Ionic 2 Übungsapp heute fertiggestellt! Natürlich kann man eine App bis in die Unendlichkeit weiter entwickeln und mir würden auch hier noch viele Dinge einfallen, die ich hinzufügen kann. Doch irgendwann kommt bei mir immer ein Punkt an dem mich ein laufendes Projekt anfängt zu nerven. Damit das dieses Mal nicht passiert, habe ich das ganze Ding nun abgerundet und nenne es fertig.
Was ist Ludicrous Love Letter?
Damit das hier eine Art Go-To Blogeintrag wird, kurz nochmal eine Erklärung was diese App ist.
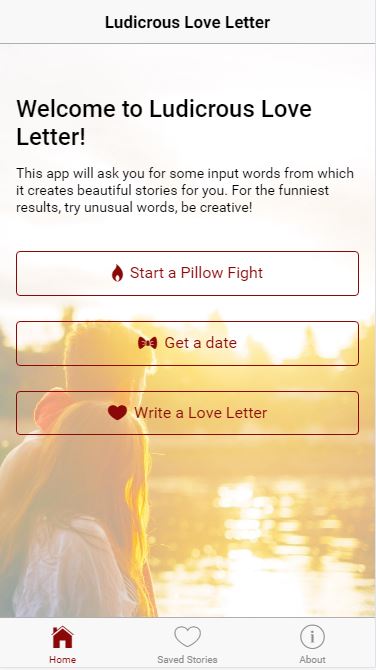
Man wählt eine von drei Stories: Pillow Fight, Get a Date oder Love Letter. Nun kommt eine Reihe von Eingabefeldern mit Beschriftungen wie ‚Verb‘ oder ‚Noun‘. Mit diesen Wörtern wird dann eine vorgegebene Geschichte befüllt. Da man diese vorher nicht kennt, können recht lustige Geschichten entstehen!
Alle erstellten Geschichten werden außerdem gespeichert.
Was ist neu?
Da drei die magische Zahl ist habe ich noch eine dritte Geschichte hinzugefügt, ‚How to get a Date‘. Dann habe ich noch eine ganze Weile am Design gearbeitet und das Ionic Grid getestet. Jetzt sieht alles recht stimmig aus.
Was könnte man noch machen?
Selbst Geschichten erstellen, erstellte Geschichten verschicken, eine Story Klasse schreiben, Inputs zufällig füllen und so weiter und so fort.
Download
Schlusssatz
Es hat die meiste Zeit Spaß gemacht Ionic im Kontext dieser kleinen Mad Libs Idee zu lernen. Ich empfehle jedem, der versucht ein neues Framework zu lernen sich eine ähnlich kleine Idee zu nehmen und zu versuchen diese umzusetzen. Erst dann merkt man so richtig worauf es ankommt. Vielleicht schnappe ich mir noch eine zweite solche Idee um andere Aspekte von Ionic und Angular 2 zu lernen. Mal sehen, erst mal übermorgen den Bachelor beenden! Man sieht sich auf der anderen Seite!
*zittert vor allerletzter Prüfung*