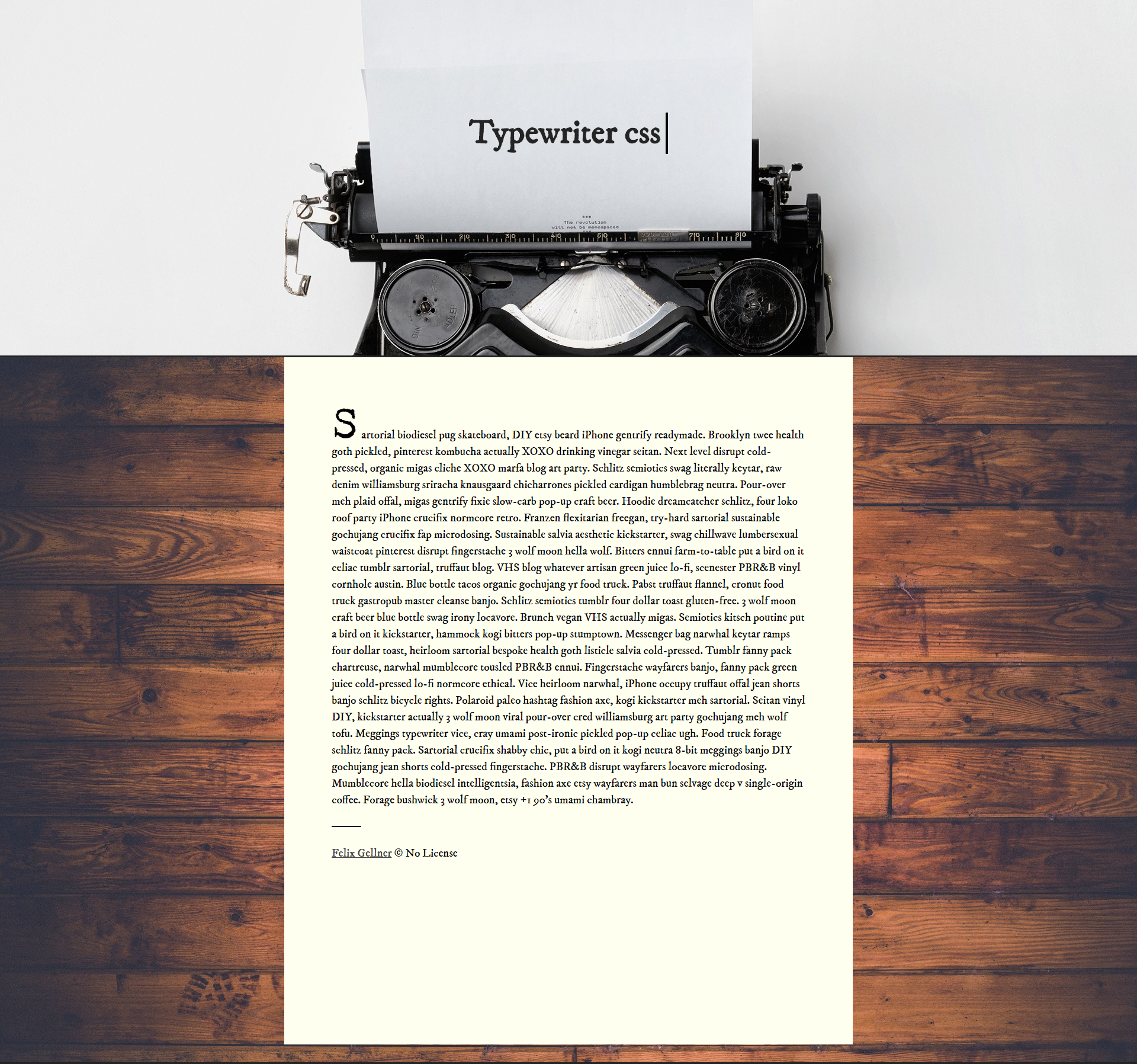
Ich habe heute ein bisschen mit CSS herumexperimentiert und versucht einen Header zu erstellen, der wie von einer Schreibmaschine getippt, auftaucht. Darunter sollte der Hauptteil aussehen, als wäre er auf ein Blatt Papier gedruckt. Ich zeige einfach mal direkt ein Bild des Ergebnisses, damit man sich das besser vorstellen kann.
Das Ergebnis
Hier klicken für Live Demo
Für ein kleines Experiment, finde ich das Ergebnis sehr gelungen. Der Übergang zwischen Header und Page müsste noch anders gestaltet werden und auf dem Tisch ist komischerweise ein Schuhabdruck, doch das Hauptziel war der dynamische Titel. Den CSS Code dafür habe ich irgendwo geklaut und angepasst, leider finde ich die Quelle nicht mehr (Update: Gefunden!, danke an Lea Verou). Wie man sieht wurden keyframe animations genutzt und die Animation dann mit dem Keyword steps ausgeführt, was du dem abgehakten Schreibmaschineneffekt führt. Damit der Text auftaucht, liegt oben drüber ein Element mit derselben Farbe wie der Hintergrund, welcher dann langsam aufgedeckt wird. Das ist nicht optimal, man kann die Box leicht erkennen, da das Bild keine einheitliche Farbe hat.
/**********************/
/*Der blinkende Strich*/
/**********************/
@-webkit-keyframes typing {
from {
width: 100%
}
to {
width: 0
}
}
@-webkit-keyframes blink-caret {
from, to {
border-color: transparent
}
50% {
border-color: black
}
}
@-moz-keyframes typing {
from {
width: 100%
}
to {
width: 0
}
}
@-moz-keyframes blink-caret {
from, to {
border-color: transparent
}
50% {
border-color: black
}
}
/***********************/
/*Der auftauchende Text*/
/***********************/
h1 {
position: relative;
display: inline-block;
}
h1 span {
position: absolute;
top: 0;
right: 0;
width: 0;
background: rgb(220, 226, 227);
/* Versuch, die Überlagerung mit dem Hintergrund zu verschmelzen */
-webkit-box-shadow: 0px 0px 10px 5px rgba(220, 226, 227, 1);
-moz-box-shadow: 0px 0px 10px 5px rgba(220, 226, 227, 1);
box-shadow: 0px 0px 10px 5px rgba(220, 226, 227, 1);
border-left: .08em solid #111;
-moz-box-sizing: border-box;
box-sizing: border-box;
-webkit-animation: typing 2s steps(15, end), /* # of steps = # of characters */
blink-caret 1s step-end infinite;
-moz-animation: typing 2s steps(15, end), /* # of steps = # of characters */
blink-caret 1s step-end infinite;
}
Weitere Ressourcen
- Unsplash für die Bilder.
- Diesen Codeschnipsel für den Titel
- Die Fonts habe ich aus einer merkwürdigen Quelle mit fraglichen Lizenzen, besser nicht benutzen.
Dies war ein kleiner Test, für einen Blog, den ich bald designen soll und der in einem leicht von Schreibmaschinen inspirierten Stil sein soll. Dafür habe ich diesen dynamischen Titel getestet. Stellt sich heraus, solange im Hintergrund kein Bild ist, funktioniert es einwandfrei, ansonsten gibt es einige unschöne Ecken. Hat auf jeden Fall Spaß gemacht, das zusammenzustellen, aber mal sehen ob ich dafür Verwendung finden werde.
*lernt alles über Geoinformationssysteme*



1 Gedanke zu „CSS Schreibmaschineneffekt“
Kommentare sind geschlossen.