In Teil 2 den Frontend Ordner. Ich will immer gerne vorher wissen was sich alles in dem Template befindet, deswegen erkunden zunächst den Ordner unserer Frontend Applikation. Wenn wir uns dort dann auskennen, versuchen wir uns am klassischen ‚Hallo Welt‘, aber Yii-Style!
2. Die Frontend Applikation
Ihr könnt erst einmal ruhig alles außer dem Frontend-Ordner vergessen, denn das Template ist eigentlich mehrere Applikationen und wir wollen damit beginnen eine Frontend Applikation zu bauen!
2.1 Ordnerstruktur
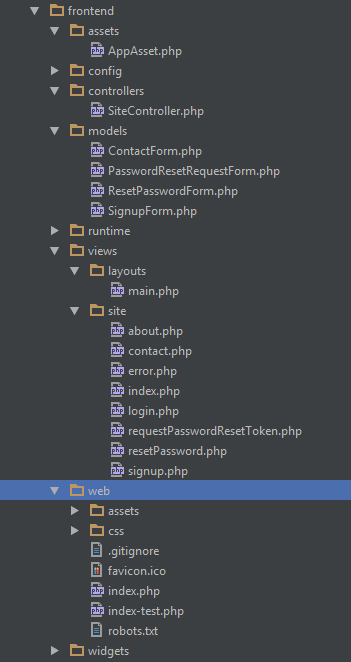
Der Frontend Ordner

Erklärungen
- assets/AppAsset.php: Hier findet sich eine Klasse, die von AssetBundle erbt. In ihr sind schon einige Assets, wie css/site.css. Ein Asset ist eine Datei, die eine Seite einbinden könnte, wie CSS oder Javascript Dateien. So werden die Pfade zu diesen Dateien an nur einer Stelle definiert und sind leichter zu ändern!
- config/ : Beinhaltet einfach verschiedene Konfigurationen zum Frontend Ordner, nicht allzu spannend momentan.
- controllers/ : Hier gehören die Controller aus aunserem MVC Pattern hin. Im bereits existierenden SiteController sind bereits Dinge für Login/Logout und das Stellen der Index Seite etc.
- models/ : Hier finden sich bereits vier Models, allesamt für Formulare.
- runtime/ : Hier finden sich lediglich Dateien, die beim Laufen der Applikation erstellt werden. Fehlerlogs zum Beispiel.
- views/: Der views Ordner beinhaltet tatsächlich mal html und präsentiert die Logik für den User. Dabei ist dieser noch einmal aufgeteilt. Im layout Ordner findet sich eine main Struktur, in welche dann Teile aus dem site-Ordner geladen werden. Dinge, die immer gebraucht werden, wie ein header, kann man im Layout bestimmen und dann seitenspezifisches Layout aus dem site-Ordner dazu einbinden. Hier findet man zum Beispiel die index.php (Achtung es gibt mehrere) mit dem html Code unserer Startseite.
- web/ : Hier startet die Frontend Applikation mit index.php. Dazu finden sich hier ein CSS Ordner mit der Datei site.css. Der Rest ist eher unwichtig.
- widgets/ : Widgets sind auch Teile der view, die dann von den Dateien im site-Ordner eingebunden werden. Sie sollen also der kleinste Bauklotz beim Basteln einer view sein. Layouts –> site –> widget. Das einzige existierende Beispiel ist Alert.php, welches kleine Warnungsboxen anzeigen kann.
Nächste Woche schreiben wir tatsächlich mal etwas Code um das Ganze besser zu verstehen. Dafür dann ein ‚Hallo Welt‘ Beispiel, in dem wir das MVC nutzen werden.
Immer noch Klausuerenzeit, deswegen wieder nur ein kleines Häppchen! Naja, alles ist besser als garkein Fortschritt. Ich freue mich aber schon darauf hier endlich was zu coden 🙂 Bis bald!
*genießt Klimaanlage im CIP-Pool*

