Nachdem ich letzte Woche etwas Angular.js gelernt habe, kann es nun mit dem Ionic Framework losgehen. Das baut auf Angular und Cordova auf und erlaubt es mir Apps für Android und Iphone mit meinen Lieblings-Webtools zu schreiben, anstatt mit Java oder Swift. In diesem Post will ich dazu erst einmal die Eckdaten von Ionic zusammenfassen und das Ganze installieren.
Wie funktioniert Ionic?
Wer schon mal eine Webapp programmiert hat, weiß dass es im Gegensatz zu nativen Apps einige Einschränkungen gibt. Eine Einschränkung, die mir oft in die Quere kommt ist der Zugriff auf die Hardwarekomponenten, wie der Kamera, eines Smartphones. Diese lassen sich mit im Web haus-üblichen Mitteln fast nicht umsetzen. Doch durch das Cordova Framework ist das möglich! Es verpackt die üblichen Html/Css/Js Komponenten und bietet Schnittstellen zum jeweiligen Gerät. So kommt am Ende von Cordova eine hybride App zum Vorschein. Ein weiterer Vorteil ist, dass sich eine App ganz einfach für mehrere Plattformen generieren lässt.
Ionic setzt dem Ganzen prinzipiell nur noch eins drauf und bietet sehr viele Bibliotheken und Services um den Look&Feel einer nativen App hinzubekommen. Allerdings bietet Ionic darüber hinaus noch einiges mehr rund um die hybrid App Entwicklung.
Was bietet Ionic?
Neben dem Ionic Framework zum Entwickeln hübscher, hybrider Apps tummelt sich ein kleines Ökosystem, das aus den folgenden Dingen besteht:
- Ionic Framework – Die Grundlage
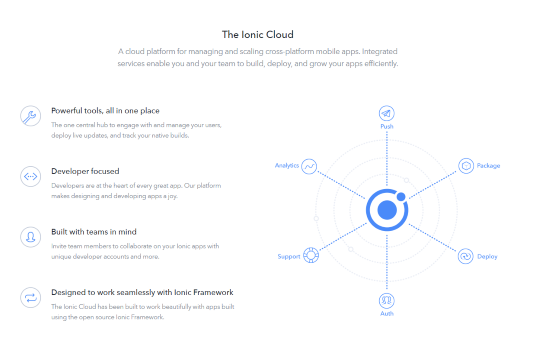
- Ionic Cloud – Ein Backend Dienst für hybride Apps direkt von Ionic. Bietet einige Services, wie Push Notifications und Authentication.
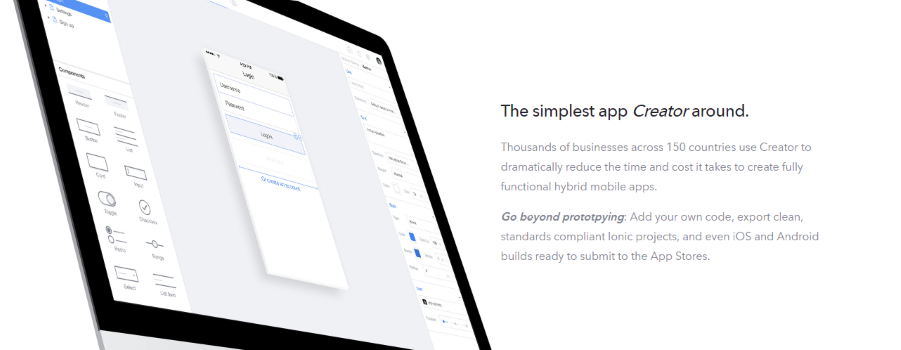
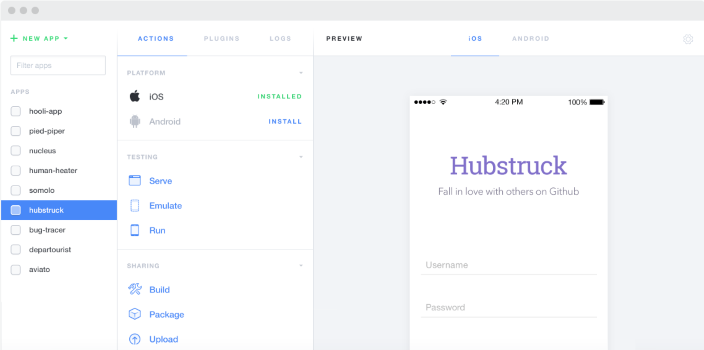
- Ionic Creator – Mit diesem Tool lässt sich im Browser eine neue App mittels Drag & Drop aus Komponenten zusammenbasteln. Eignet sich sehr gut für einen ersten Prototypen, welchen man dann im Code weiter verfeinert.
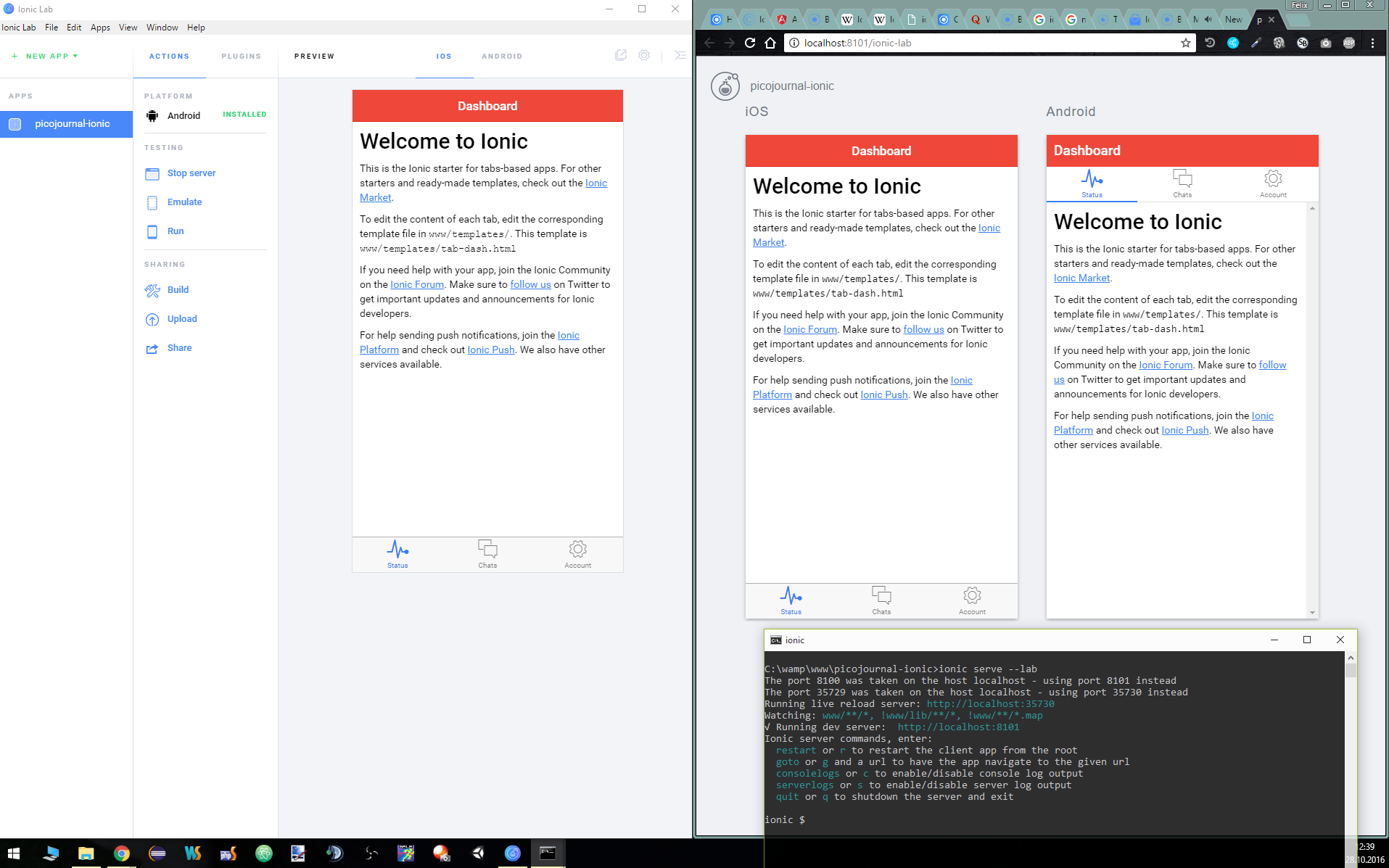
- Ionic Lab – Eine Chromium Variante, also ein spezieller Browser zum Testen von Ionic Apps. Es lassen sich direkt Android und iOs Versionen vergleichen und viele Gimmicks wie ein Live Reload sind verbaut.
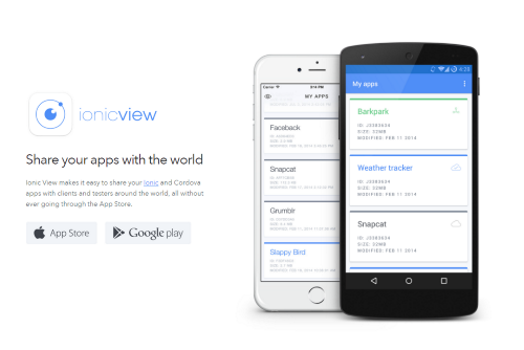
- Ionic View – Mit dieser App lassen sich hybride entwickelte Apps schnell betrachten. Spezielle Codes können hier eingegeben werden um einen Kunden schnell Zugriff zum Entwicklungsstand zu geben.
- Ionic Market – Ein Marktplatz, auf dem Entwickler Plugins und Themes anbieten können.
- Anderes von Ionic – Eine Übersicht über alle genannten Tools und weitere Ionic spezifische Dinge, wie Foren, gibt es hier.
Wie installiert man Ionic?
Am besten geht das wohl über den Node Package Manager (npm) also den herunterladen.
Dann die Konsole öffnen, denn npm ist ein Konsolentool. Da folgendes eingeben:
npm install -g cordova ionic
Dann ewig warten und danach eine neue App so anlegen:
ionic start FlinksApp tabs
Das tabs erstellt eine App mit einer Tabbar unten. Andere Möglichkeiten sind sidemenu, maps, salesforce und blank.
Fertig! Jetzt nur noch die App mit diesem Befehl aufrufen und im Browser oder im Ionic Lab öffnen:
ionic serve
Hier kann man noch – – lab anhängen um eine iOs und Android Version nebeneinander angezeigt zu bekommen.
Ergebnis

Wie weitermachen?
Jetzt ist alles installiert und du kannst mal ein bisschen rumspielen und dir hier die Ionic Komponenten ansehen. Ich werde bestimmt in einem zukünftigen Post eine kleine Beispiel-App programmieren. Ein weiteres gutes Tutorial mit einer Beispiel-App findest du hier auf Angularjs.de. Und los!
Bis jetzt bin ich total begeistert von all den Ionic Tools und wie ausgereift diese sind. Vor einigen Jahren waren hybride Apps noch nicht so cool, aber vielleicht ändert sich das nun 🙂 Mehr habe ich nicht zu sagen, bis zum nächsten Mal!
*macht Kakao Nummer 3*