Ich arbeite auf Hochtouren an meiner Bachelorarbeit, da ich die eigentlich nächste Woche so weit haben will, dass ich sie Leuten zum Kommafehler suchen geben kann. 14 Std am Tag arbeiten schlägt inzwischen ein ganz kleines bisschen auf meine Stimmung 😡 Aus dem Grund hatte ich erst gar keine Lust an meinem Projekt zu arbeiten und diesen Blogeintrag zu schreiben. Würde ja eh keiner merken wenn ich keinen poste oder? Haaaalt Stop! Reiss dich mal zusammen, du wirst ja wohl ein Mal die Woche an deinen Wunschprojekten arbeiten können! Okay, ich habe mich zusammengerissen, hier ist, was ich diese Woche geschafft habe.
Eine Aufgabe, die mein von Typo3 geplagtes Gehirn, willig war zu erledigen, ist das Design für die Signup Seite. Die Arbeit dafür war dieselbe wie letzte Woche, nur für mehr neue Seiten. Hat trotzdem eine Weile gedauert alles an Rails anzupassen und Dinge auszutauschen.

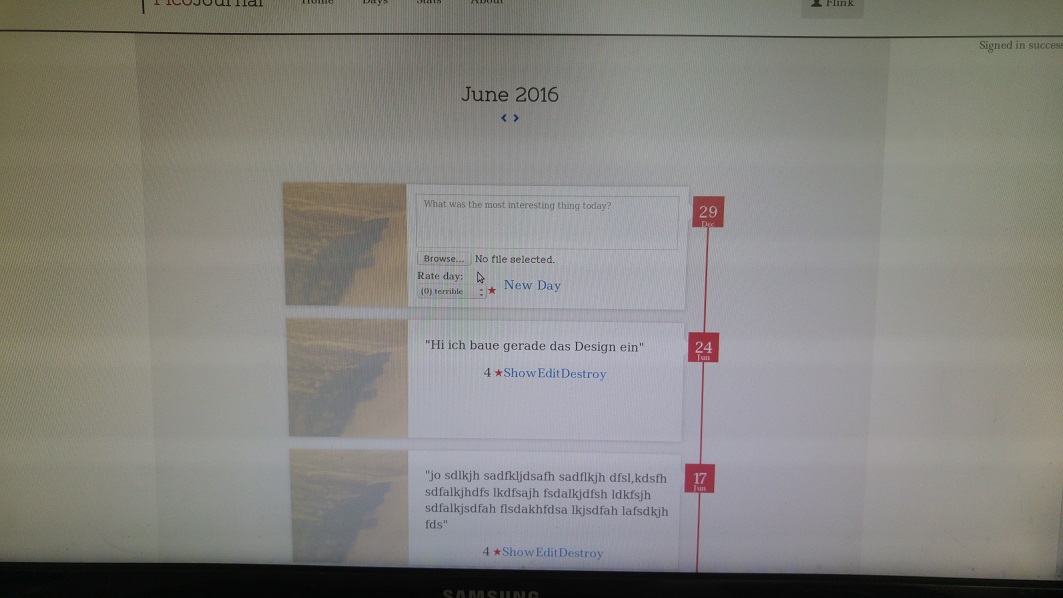
Dann landet man ja auch der wahnsinnig hässlichen Days Seite, auf der man Posts kreieren kann. Diese kam als nächstes dran. Hier spielt sich ja das Meiste hinter den Kulissen ab, weshalb ich schon garnicht erwartet habe irgendetwas sinnvolles hinzubekommen. Ein Paar Dinge habe ich allerdings geschafft.
- Die ganzen Zeitangaben sind dynamisch und funktionieren so:
<%= Time.now.strftime("%B") %> //Zeigt Monat ausgeschrieben an
<%= Time.now.year %> //Zeigt Jahr
<%= day.date.day %> // Zeigt den Tag des Posts an
<%= day.date.month.strftime("%b") %> //Zeigt drei Buchstaben des Monats
- Die Tage werden in absteigender Reihenfolge, mehr schlecht als recht in mein Design gequetscht. Aber es geht! Neue Tage lassen sich auch kreieren, aber ohne Bild.
<% @days.reverse.each do |day| %>
<li>
<div class="timeline-badge">
<span class="timeline-balloon-date-day" style="display:block;"><%= day.date.day %></span>
<span class="timeline-balloon-date-month"><%= day.date.strftime("%b") %></span>
</div>
<div class="timeline-panel">
<div class="timeline-body">
<div class="timeline-left">
<%= image_tag("tag.jpg", class: "day-img") %>
</div>
<div class="timeline-content">
<p class="day-text">"<%= day.description %>"</p>
<p class="day-short-rating"> 4 <span class="glyphicon glyphicon-star single-star"></span><%= link_to 'Show', day %><%= link_to 'Edit', edit_day_path(day) %><%= link_to 'Destroy', day, method: :delete, data: { confirm: 'Are you sure?' } %></p>
</div>
</div>
</div>
</li>
<% end %>

Alles noch sehr rustikal, aber es ist cool, dass ich bereits Tage/Posts in mein Design einfügen kann und das mit Login und Logout klappt 🙂 Mal schauen was als nächstes drankommt, ich will mich noch nicht festlegen.
Danke übrigens an mein Handy, das Bilder mit einer Größe von 8MB schießt 0.o Ich bin froh, dass ich jetzt doch noch etwas an meinem Projekt geschafft habe. Zur Belohnung arbeite ich jetzt erst einmal an meiner Bachelorarbeit!!! Yeaaah 😎
*versucht Laptop nicht mit Schweiß kurzzuschließen*


